tutorials:zencartmods:blog_announce.html
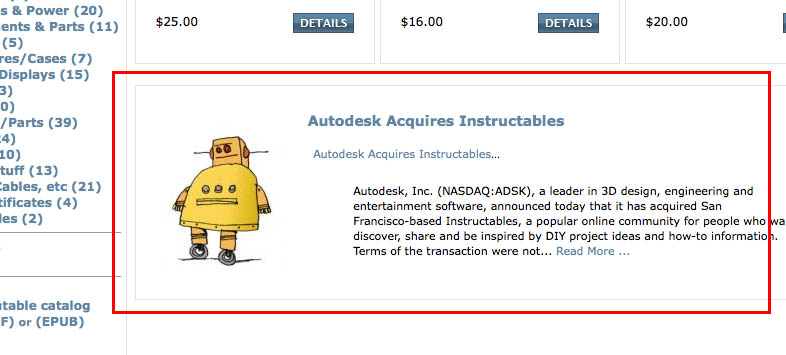
Create a Blog Announcements Box
Create an Anouncements Category
Use Wordpress and create a category called 'announce', and populate it with a few posts. Test to see that the rss feed works.
If you're using some sort of nice URLS, it'll look like http://www.yourblog.com/feed/announce
If not, it may look more like http://www.yourblog.com/?feed=rss2&category_name=announce
PHP / DOM
Put this in includes/templates/YOUR_TEMPLATE/templates/tpl_index_default.php (we put it at the very bottom).
<div id="announceBox"> <?php $filename = 'http://yourblog.com/feed/announce'; // Change this to your own feed $xml = new DOMDocument(); $xml->load($filename); $item = $xml->getElementsByTagName('item')->item(0); $post_title = $item->getElementsByTagName('title')->item(0)->nodeValue; $post_link = $item->getElementsByTagName('link')->item(0)->nodeValue; $post_encoded = $item->getElementsByTagName('encoded')->item(0)->nodeValue; $post_text = substr(strip_tags($post_encoded, '<p><a><blockquote>'), 0, 500); // strip out common tags here if($post_text != strip_tags($post_encoded, '<p><a><blockquote>')) { // add read more tag $pre_cut = 499; while( substr($post_text, $pre_cut, 1) !== ' ' && $pre_cut > 0) { $pre_cut--; } $post_text = substr($post_text, 0, $pre_cut); $post_text .= '... <a href="'. $post_link .'">Read More ...</a>'; } $post_text = str_replace('<p></p>', '', $post_text); // find the first image of the post $matches = array(); preg_match('/<img\s+src="([^"]*)"/', $post_encoded, $matches); $post_image = $matches[1]; ?> <table> <tr> <td> <div id="announceImgBox"> <a href="<?php echo $post_link; ?>"> <img src="<?php echo $post_image; ?>" /> </a> </div> </td> <?php } ?> <td> <div id="announceTitle"> <a href="<?php echo $post_link; ?>"> <?php echo $post_title; ?></a> </div> <div id="announceText"> <?php echo $post_text; ?> </div> </td> </tr> </table> </div>
This will work for rss feeds generated by Wordpress, but you'll have to add CSS and style it for your own website.
/home/ladyada/public_html/wiki/data/pages/tutorials/zencartmods/blog_announce.html.txt · Last modified: 2016/01/28 18:05 (external edit)